
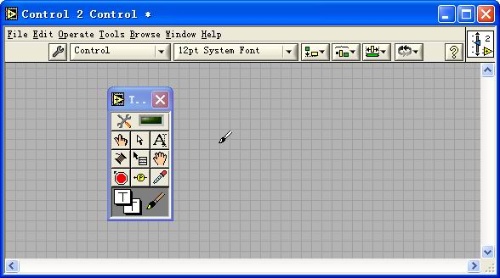
圖4
然后導入圖片,菜單中“Edit->Import Picture from File”����,先導入按鈕彈起時的圖片(即稍亮的那個)����,右鍵點擊按鈕(因為此時已看不見按鈕,可先用鼠標畫一大矩形選中按鈕)���,彈出的菜單中選擇“Import Picture->False”����,導入后的效果如圖5所示。

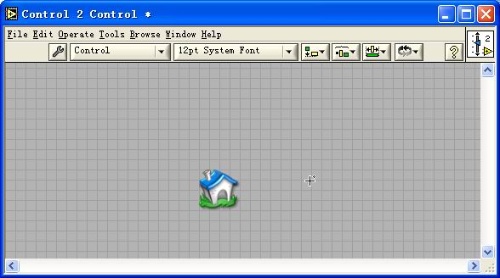
圖5
5. 右鍵點擊按鈕��,彈出菜單中將按鈕的Mechanical Action改為Switch When Pressed��,按下按鈕����,然后重復4中所述步驟��,導入按鈕按下時的圖片(即稍暗的那個)�����,不同之處在于最后應該相應地選擇“Import Picture->True”��。
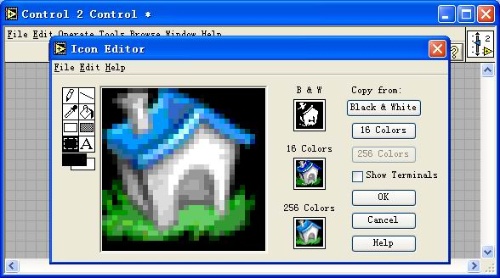
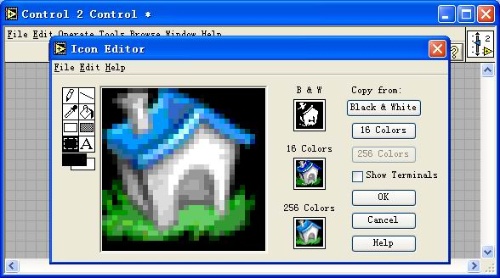
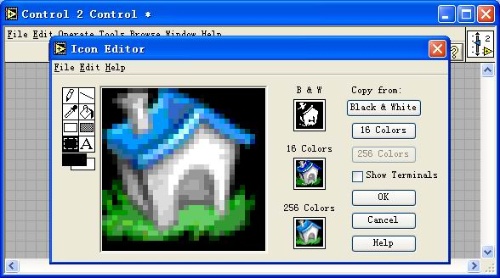
6. 點擊右上角的圖標����,調出Icon Editor,更改此控件的圖標�,可以直接從IconWorkshop中制作32×32大小的圖標,然后粘貼到此處���。如圖6所示��。

圖6
7. 保存所做的工作��,將保存后的ctl文件拷貝至LabVIEW安裝目錄下的user.lib文件夾下��,例如“C:Program FilesNational InstrumentsLabVIEW 8.2user.lib”��。
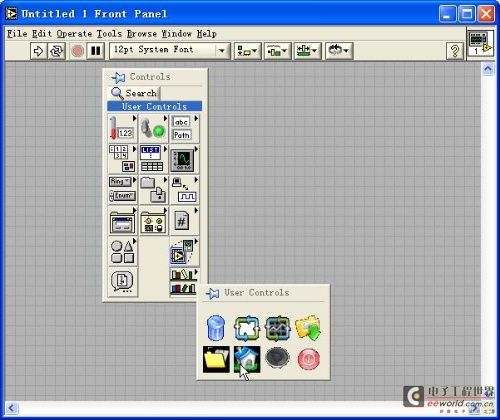
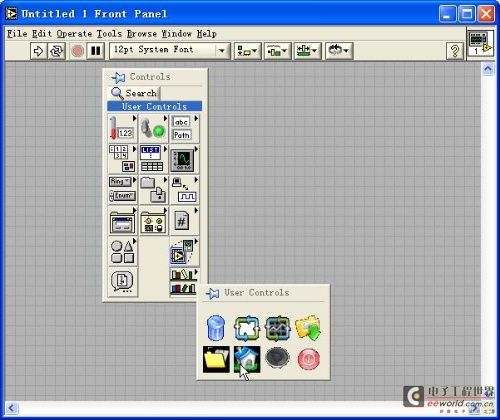
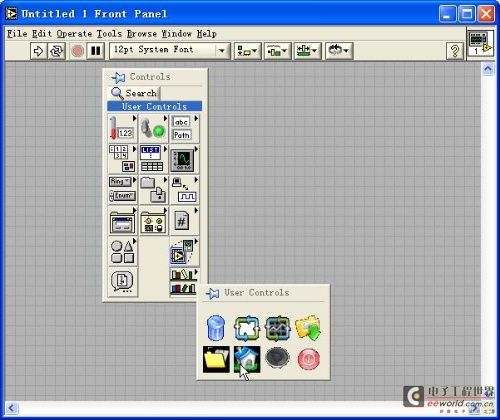
8. 告成��!重新啟動LabVIEW����,就可直接從Controls Palette->User Controls中添加自己制作的圖片按鈕,如圖7所示��。如果排列一排相同大小的按鈕�,并添加Controls Palette->Decorations中某些類型的Box為背景,還可達到類似于工具條Toolbar的效果�����。

圖7








評論